Many times when creating a custom WordPress theme, you may want to give your client a simple way to edit the background image of a hero content area. Let’s take a look at how easy it can be to create this option for your client.
The Making of a Hero

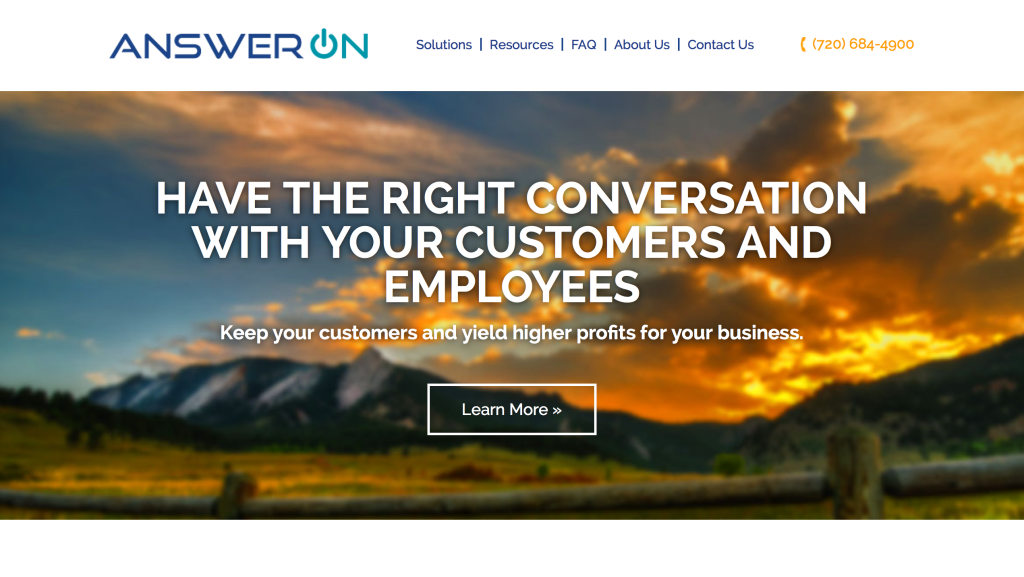
One of the more popular design elements your client might want to edit would be a Hero section. For this example, we’re going to start with code for a simple hero image section.
We’ve added a background image to the section using CSS, but now we need to make it editable. We’ll make sure to keep the CSS as a fallback so there will always be an image displayed for the container.
Create a Custom Field
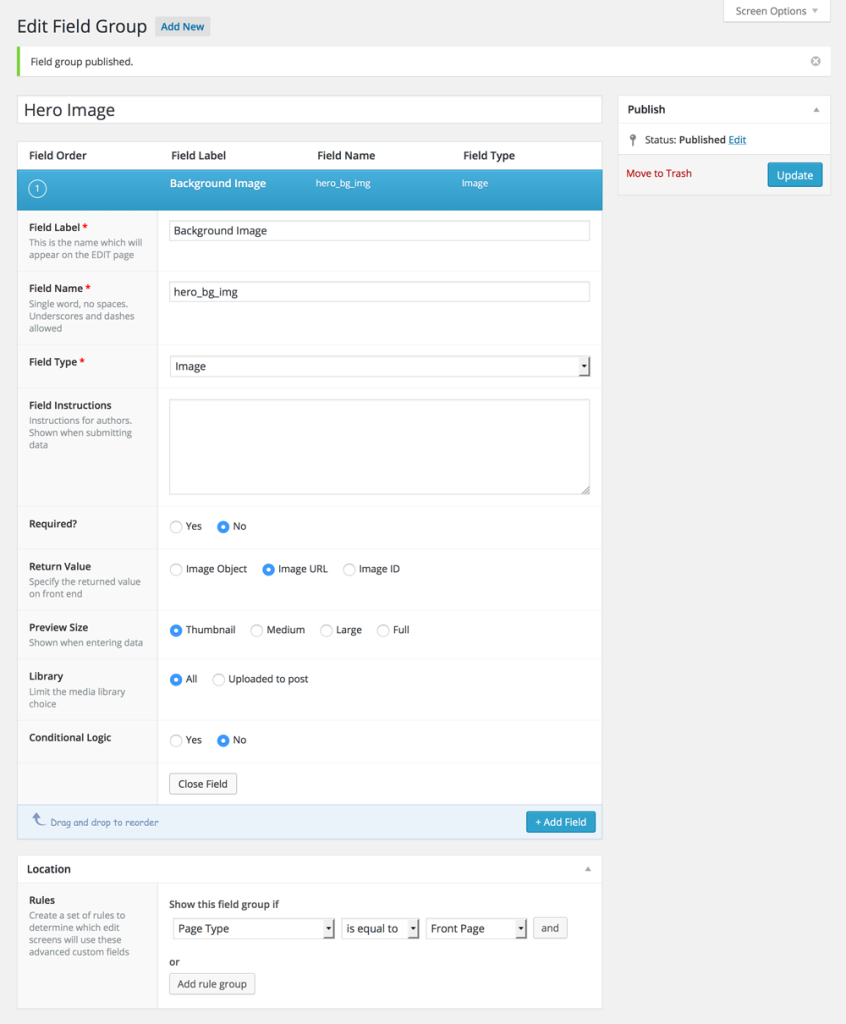
We’ll utilize the free version of the Advanced Custom Fields (ACF) plugin to store the information in the database.
- When creating the field, use the image Field Type.
- Since the image will only be used as a background image, you can set Image URL as the Return Value.
- Don’t forget to set the Location Rules for the field.
Adding the Code to the Page Template
We’re going to add the URL for the image directly into our container div as an inline style. Before we do that, though, we need to use an if statement to test the field to make sure that it’s not empty. We’ll only add the code to the page if there is a value stored in the field. Let’s start by looking at just the php code.
Now let’s see what it looks like when it’s inserted into the HTML code.
Not Just for Heroes
This same technique can be used for more than just Hero sections. You could also use it in the header section of each page. As we did with the Hero background image, you could setup a a custom field for the client to edit. However, I want to go a slightly different route.
Let’s utilize the Featured Image option that’s already built into WordPress. The basics are very similar. The biggest difference is in the code that is used to access the URL for the image. Let’s also suppose that the client does not want the Featured Image to show up as the page header on blog posts.

Getting What You Need
Our if statement is testing two conditions. The first is that there needs to be a thumbnail image set. The second test is if we’re dealing with a page and not a post. As long as we meet both conditions, then we’ll grab the URL for the image and store it in a variable.
Just as with the Hero section image, we’ll test to see if the variable is empty. If it’s not, then we’ll display the image using inline HTML. If it is empty, make sure you have a fallback set using CSS.
One Last Test
The above code is all well and good – as long as you’re not wanting to show the page header on a custom post type. Let’s make a small addition that will allow the Featured Image to be displayed as the background image on a custom post type page header. We’re testing to see if we’re dealing with a single post of a custom post type.
Moving Beyond
Now that you have the basics down, you can use these techniques on any background image that you’d like. You could even use them to customize the background image of the pages themselves.


Hello Tim!
Thank you for your article which really help me, however, I just realized that i’ll need this background to change when my page is “@media (max-width: 990px)”? Do you know how i could do that?
Thanks a lot 🙂