
The other day I was working on a client project and needed a quick way to display a popup with a bit of content when a user clicked on a link. I know there are quite a few Lightbox plugins in WordPress for photo galleries and such, but that wasn’t what I was looking for.
I searched around for a while, and found Lightbox Plus for WordPress. Its main purpose is to add lightboxes to photos, but it has a secondary use for adding inline content popups. After installing it and playing around for a while, here’s how I got it working for my project.
1. Install the Lightbox Plus Plugin
Download the plugin from the WordPress Plugin repository, upload it to your plugins folder, and activate it in your Plugins menu. Alternatively, you can click Add New in your Plugins menu, search for Lightbox Plus, and click Install Now.
2. Adjust the Plugin Settings
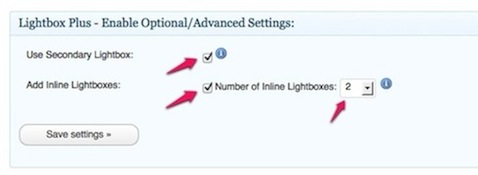
After activating the plugin, you can edit its settings under Appearance->Lightbox Plus. There are lots of options for images, but we are going to focus on the Advanced Settings at the bottom of the settings page.

Check the box for Use Secondary Lightbox and Add Inline Lightboxes. Next, choose the number of inline lightboxes you will need on your site. You can add more later, but each one will needs a unique ID generated by the plugin to work correctly. I will add two for this example.
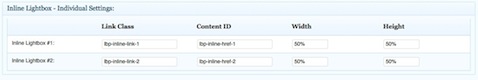
Click Save Settings and scroll down to the newly created Inline Lightbox Settings. Under Inline Lightbox – Individual Settings there is now a table that lists the info that you’ll need to create your Inline Lightbox.

You can adjust the width and height of your lightbox as needed, just be sure to click Save Settings when you’re done.
3. Add the Code to your Page
For the code to work, you’ll need the add the link class to an <a> element and the content ID to a <div> element. Here is the code you would need to add to your page for Inline Lightbox #1:
<a class="lbp-inline-link-1 cboxElement" href="#">Click here to open popup #1</a> <div style="display: none;"> <div id="lbp-inline-href-1" style="padding:10px; background: #fff;"> <p>This content will be in a popup.</p> </div> </div>
This will place a link on your page that, when clicked, will open up the content inside the div element in a lightobx. You can put anything you would like inside the div, including forms and videos.

Switch the content editor to HTML mode, copy and paste the above code into your content editor, and add the content that you would like to be in your popup inside the second <div> element.
You can add the second popup as well, just make sure you change the “1” in the link class and content ID on the second popup to “2”.
4. Test It Out
Save your page, view it, and click on the link. The content that you placed inside the div will now be displayed in a lightbox!

If you have any issues, make sure you copied and pasted the code above correctly, and that your link class and content ID match what is shown in the Inline Lightbox settings.
If you need additional help, I would recommend checking out the Support Forums.

YAY! Finally some instructions for inline content for Lightbox Plus that make sense!!! Thank you!!!
You’re welcome Heather!
Thanks Endocreative, the instructions on the developers site didn’t really make sense, but with your help I managed to get things working!
Sweet!
Thanks!
Great help!!!
should add this to the plugin’s page..
Hey maybe you could help me out, when it pops up .. it loads my entire webpage… and im lost as to why that is i even just tried copy paste your code to see if i could get that working sam ehting loads the web page in the lightbox
Can you post a link to the site?
Hi,
I used this great help a month and a half ago, but now for some strange reason the popup does’nt pop and I cannot make it out..
could you please help me ?
the link is:
http://www.neoli.co.il/%D7%94%D7%A6%D7%95%D7%95%D7%AA-%D7%A9%D7%9C%D7%A0%D7%95/#
When you click a picture you are supposed to get a popup (this used to work..)
thanks a lot!
The web console shows an error in your superfish.js. Try disabling whatever plugin is calling that file and see if it works.
Hello, i put everything but didnt work.
scroll down, i put the code in 1st portfolio item.
code: line 145 – 153
Didnt work i dont know why 🙁
Thanks
I looked through your code but I don’t see any reference to lbp in your code.
Now is working, i changed a lot of things, can u delete my website link from post above ?
Thanks
Hey Jeremy!
It’s not working here! I don’t understand why!
http://www.elkindeco.com/web/portfolio
Thanks!
It looks like you are using two different lightbox plugins, Lightbox Plus and Lightbox 2. Try deactivating Lightbox 2 and see if that helps.
Nop, still not working 🙁
Any other idea?
Thanks anyways!
Hi amigokin,
It seems like you are having errors in 2 files, something that disturbed my popup from working:
in jscsscomp.php
and in main.js
once i solved those issues it worked fine..
Still don’t know how to solve it. 🙁
Eventually! Instructions that work! It’s an awesome plugin, but the instructions are pants!
Endo creative…. SPOT ON! Working perfect!
Thanks Damion! Glad it helped you out.
Hi Jeremy, great instruction! The only one I could find to open my iframe in an overlay lightbox. But I experienced that it doesn’t work when the iFrame shell open by click on an image with text it works.
There is also the problem, that the content of the iFrame doesn’t show in 100% as I set it.
http://h-retzlaff.de/wordpress/360-lightbox/
Following these instructions, I think I have almost achieved what I wanted. One more thing would make it darn near perfect!
Is there a way for the popup to include the next and previous options? Right now, I am unable to click through to the next image. Instead I have to close the popup and select the next thumbnail to open in a new popup.
Here’s my test: http://sire-htec.org/bob-image/
The default behavior of the lightbox is to do that with images. I’m sure there would be a way to do it with content areas too. Not sure how off the top of my head though. I’d have to play around with it.
hi Jeremy
thanks for your contribution above. I am seeking a solution that is slightly different, wondering if you could point me in the right direction please?
I would like to have 9 images on the page in a circle, where one larger one sits in the middle and is surrounded by 8 smaller ones. THese images all need to open into lightboxes with HTML content, including videos and external text links..
Can I achieve this with Lightbox Plus ?
thanks heaps
You could try making each image a link with an image background using CSS, instead of an image element.
Works like a charm. Thanks a lot, Jeremy.
Will
Hi, great tutorial and my website looks gr8. im hosting locally but when i try it it shows me something like — This content will be in a popup. #1. how do i get rid of the ‘#1’ from appearing on my page. thanks.
Thanks kombo. What is the code you are putting inside your popup div?
Thanks for the quick reply Jeremy. the code is below and while the lightbox works like a charm, but the link displays like: Music videos #2
Music videos #2
bla blah blah!
You don’t have to put #2 in the link text. The link text can be whatever you want, no numbers required.
Hi Jeremy,
thank you for that great Lightbox, I was looking for such for half a day and found yours as simple to use and good enough for bringing my MailChimp form in PopUp-window.
The problem I have is, that when I put the whole MailChimp code inside the second DIV the Submit button at the end is cut off.
It seems to me, that the DIV is closed there and the rest of the form does not show for that.
Any idea what to do?
You can find the link here
http://5elemente.com/wordpress/events/ausbildung/
on the top of the sidebar where it says “Newsletter abonnieren”.
Thanks,
Heinz
Try removing the embedded styles from Mailchimp and see if that fixes it.
I tried it with removing all the code within STYLE and even the link to the external CSS but it happened the same. The content is cut off before the Submit button, it just looks different.
Any way to make this work with a custom menu, ie, clicking on the menu item opens the lightbox with the page content, in wordpress?
You could try using an iframe, but the best route would probably be to use AJAX.
can u help us with this, ’cause i have the same problem… thank you in advance
Hello,
I am trying to use this plugin for video because it says it can. Your code works for a pop-up but the video doesn’t play. Any suggestions?
I did a trial here just so understand better: http://euroifc.com/?p=2281
Just click on “Click here to watch”
Thanks!
I checked your code on your test page and the “click here” link has the video source in it, which is the wrong spot. Make sure the video embed code is inside of the div with the ID of ‘lbp-inline-link-1’.
Hello Jeremy,
It works! Thank you 🙂
Hi Jeremy
Thanks so much for this tutorial. It is straightforward and easy to understand for a newbie like me. I was searching everywhere for a simple solution to adding text lightboxs and already had the plugin… I just hadnt realised its potential haha!
Thanks again
Wow, you just saved me hours of work. Thank you so much!!!
You’re welcome Jo!
Hey Jeremy!
Thank you for helping us out!
I am completely green at programing, but I’m trying to set up my imagemap (made with the help of http://www.image-maps.com) to open up my lightbox plus content window.
I kinda just pasted your code to the imagemap code and it seems to work fine except that after I close the window the lines surrounding the market area of imagemap-tag get sessed up. Also the script is working kinda slow.
I’m guessing I have to flip the code a bit….but I don’t know how…
MY CODE LOOKS LIKE THIS:
<area shape="poly" coords="291,1,285,14,260,17,291,1," href="http://www.image-maps.com/" alt="" title="" onMouseOver="if(document.images) document.getElementById('Image-Maps_2').src= 'http://www.my-webpage.com/My_rollover_image.jpg';" onMouseOut="if(document.images) document.getElementById('Image-Maps_2').src= 'http://www.my-webpage.com/my_default_map.jpg';" This content will be in a popup. />
Is there any better way to set it up, to not distort the mapped area when I close my lightbox window?
Regards,
Vid
Sorry, but I seemed to have forgotten to paste some of the code in the begining. Here is the whole piece:
<area shape="poly" coords="291,1,285,14,260,17,291,1," href="http://www.image-maps.com/" alt="" title="" onMouseOver="if(document.images) document.getElementById('Image-Maps_2201307251720524').src= 'http://www.my-webpage.com/my_my_rollover_image.jpg';" onMouseOut="if(document.images) document.getElementById('Image-Maps_2').src= 'http://www.my-webpage.com/my_default_map.jpg';" This content will be in a popup. />
Can you paste a link to the site?
when i go to the page on which lightbox code is included pop up is also getting loaded initially.
i got it . i checked auto open on the settings page . thank you .
Thanks a lot for this tuto! It helped me a lot!
I still have a question though. I’d like to insert two images on the same line with different lightboxes for each image. I managed to create the lightboxes (by copying twice your code and changing the 1 into 2 in the link class and content ID) but the images are appearing one below the other.
Do you know how I could put them one next to the other on the same row?
Thanks a lot!!
That would be a CSS issue. You could try setting them to display: inline in your style.css file.
I could kiss you this was PERFECT! I spent HOURS *sigh* and then in one special google search I found this. Thank you so so much!
Awesome!
hi thanks for the guide,
can you help me with this…
I have catalogue with wp-ordercart and I put a link in the description of the product and I want to call in the lightbox the full description of my product but when click appear all website inside the lightbox ( with menu … and dont show the description) but when I see the code there is the full description
http://www.servicomp.com.pe
to see the website user and pass demo
I’m trying to figure out how to open my featured images in a lightbox. Right I have my posts’ featured images displayed in a grid.
http://ponsetilandscaping.com/category/palms/
I would like when someone click on thumb image that a lightbox opens larger image. I don’t have any need to open the post pages.
Thank you in advance for any direction you could provide.
You wouldn’t need inline boxes for this. Just make the featured images link to a larger version of the image and use the built in Lightbox Plus functionality.
Thanks for responding. The featured images are already linked to their full size version. The URL provided is culling posts using Genesis Grid Loop plugin.
I’m not sure how to open full sized Lightbox image instead of opening post.
Great tutorial!! Is there a way (maybe adding a jquery code) to open the popup not only with a link but also with an specific url with anchors (something like this: http://interaction13.ixda.org/speakers/#/Angela-Dosis ) Thanks!!
Thanks Maggie. Opening a popup with an anchor is accomplished by using the DOM’s history object. Here’s an overview.
Hey, thanks a lot for this tut.. however im having some problems.. I ‘ve copied/pasted the code and it works fine, but only in the 1st time.. if i close the lightbox, and open it again, the content is empty..any ideas? …does it have to do with DOM or something?
Sorry, you can delete both comments, found the problem.. apparently there are some conflits with this plugin: http://wpgallery.tribulant.net/
thanks anyway 🙂 cheers
Thanks thanks thanks for this 😀 Awesome
🙂
Hi Jeremy, great straight forward info. This is exactly what I need but it is not working for me. Can you tell me what I have done wrong. I want to use it to display login details so have put the code in a text widget in the sidebar labeled login/logout. Have changed the name of the link but left the rest of the code the same just to test it. The lightbox does not appear.
Thanks
Put the code in a normal page and works fine, so must be to do with being in a widget. Any idea?
I checked the site and the popup works after you click on the link a couple times. The first time you click it, a js error shows up in the console. You might try disabling some plugins and see if that fixes the problem.
Hey Jeremy, I’m trying to use this plugin, but it seems to be something limiting the text lenght. The link is in the testimonials widget, do you know what I can do to fix this?
Hello Jeremy Green, first thank you for the excellent post teaching how to use the lightbox plus.
I managed to do everything perfectly you taught, however, I want to go a little further. I would like to open an external page inside. how would I do that? I’m sorry I’m from Brazil, and my english is not very influential.
wait a brief return
hugs
Alexander La Valle
The plugin documentation has an example of that here under ‘Using Secondary Lightbox for External Content’.
Hello Jeremy Green, my new friend. Well, yes I could do what I wanted, but I got to like the example on the site with the iframe, follows the code below
Click here to open pop-up # 1
the example I got, and it works, but in the case of forms and call external pages I could not. Could you help me?
Hey Alexander, did you manage to get this “external url content” work?
Not working for me either 🙁
Would love for help!
Thanks 🙂
Hey Jeremy,
Thanks man! it’s so cool 🙂
Can I get an “external url content” inside as well?
Can’t manage with this one: http://www.23systems.net/wordpress-plugins/lightbox-plus-for-wordpress/demos/
Can u please paste the necessary code?
Would love for help!
Thanks 🙂
Thanks a lot sir for such a great plugin. Finally my job is done after trying more than 5 other plugins. Really nice
Glad it helped Yashpal, but I can’t take credit for creating the plugin. I just used it on my own projects.
Worked first time!
Fab – thank you!
You’re welcome Kiff!
Jeremy, I gotta say thank! Your post really helped me out today. Thanks so much for putting together the instructions they made using the plugin a breeze!
Happy to help Trevor!
hi,
I need a dynamically link in home page, so that the post content will popup when the featured image is clicked; is possible with lbp ?
I put
Click here to open popup #1
in index.php but is poped_up only the last post content, whatever post is clicked
thank you
Awesome! Thanks!!
Fantastic! I was using the Ninja PopUps plugin for content popups before, but when people have their screen size turned up to very large, the scrollbars wouldn´t work and you could not get to the bottom of the content. The Lightbox Plus solution works on all browsers, and on mobile and tablet, and I thank you so much for sharing this. 🙂
Hi Jeremy. Thanks for the great write up!
I have activated Lightbox plus color box and followed your steps (adding secondary and inline boxes) Saved all then copied your code into my page. Link shows up but nothing when clicked. I have looked at and deactivated some plugins to know evail. I only have a few anyways.
Any ideas? Thanks for any help man.
http://rockymountaincraftcoffeealliance.com/test/#
Hi Brian. I checked the console on your page and it looks like the tickerText function is throwing a js error. Trying removing that (whether by plugin or theme) and see if it fixes it.
Wow, thanks it works. I would have never found that.
Thanks man!!
Hey Jeremy.
So lightbox plus says it supports up to 1000 inline lightboxes. When I try and save settings for #53 and on, it doesnt save and garbles the admin page. I have deactivated and reactivated plugin a few times as well as use the reinitialize feature (which requires entering settings again for all 52 I’m using). Have u heard of this? or know of a work around?
Trying to get support from author, but he’s pretty busy right now.
Here is page http://rockymountaincraftcoffeealliance.com/members/
Thanks for any help!
I haven’t tried it out myself with that many lightboxes on one page. It may be better to use a lightbox javascript library and add the necessary code to a dedicated js file instead of relying on the plugin. It could also just be a compatibility issue with your site setup. Hard to know.
Thanks. So it is definitely a bug with the plugin…maybe it will get fixed with a newer version. Not to sound too stupid, but could you point me in the right direction to do what you mentioned using a lightbox javascript library with a dedicated js file?
Thanks for the help!
how to use a external site inside a wordpress (as a frame similar) ?
I’m trying to get a shortcode to work within lightbox on my site for Basic Google Maps Placemarks, so I can get maps to open in lightbox, then just have a picture of the map itself.
Tried this:
Click here to open popup #1
[bgmp-map categories=”action-adventure” width=”900″ height=”500″] [bgmp-map placemark=”105″ center=”cairns” zoom=”10″ type=”terrain”]
Unfortunately I have had no luck and only a black scren comes up. How do you get plugin with shortcodes to display in a Lightbox?
Thank you so much for this as I have it working beautifully on my site. I’d love to try and get it working from the post template with custom fields for the link classes and custom ids so my client doesn’t have to fiddle with all the tags and such. Any thoughts on that? I had the code written, but the lightbox was just calling the inline link. I’m wondering if I need to get the post id for the content?
Thanks for making this so straightforward!
Is there a way to make the lightbox appear when an image is clicked, instead of a link? thanks!
How I make the light box appear automatically?
I tried to add some javascript
$(document).ready(function(){
$(‘.lbp-inline-link-1’).trigger(‘click’);
});
but didn’t work
Great directions – thanks!
I am using the lightbox plugin, but I can’t figure out how to have multiple lightboxes on one page, i.e. having select ones with certain photos. It reverts back to having all of the photos in the light box, any guidance would be appreciated. Thanks in advance.
This has helped me complete a pain project, lol. Nice article, will bookmark this website.
I’ve been using the plugin just fine thanks to your wonderful tutorial!
But randomly on the same page, I have some popups loading and showing perfectly, but others load the entire webpage. http://www.breachradar.com/whats-included/ and when I click on24/7 it loads fine, but Intrusion Detection does the whole web page.
Any suggestions from anyone?
Thanks!
Hey, Your tutorial is awesome, I’m wondering though, Can you have the content that shows up in the lightbox be sourced from a different page; say a specific div from another page?
You can, but you’d have to use something like jQuery’s ajax function to bring in the content.
Hi Jeremy!
Thank you very much, the post is great. I have a question.
Can I do the onclick lightbox, for a tittle of a post in the frontend of a homepage? I mean, i want to display the light box, not while you entry in the post, only “clicking” on the tittle.
Than you! Bye
This is awesome, great instructions works fine for me. I have 25 inline boxes on a page and they all works fine though I had to copy and paste the sample code 25 times but how do I apply formating to all the 25 items in the inline boxes, thanks awaiting your prompt response.
why the scroll bar are not working. thanks. in Saf Nutrients Are try to click Berberine then the scroll bars are not working thanks,
Thanks a lot. I used this method to build a signup box for my mailchimp list. Worked great!
Great help, thanks for sharing.
I am running into issues. I made a test page to try out the popup and it is not working for me.
When I click the link nothing happens besides the browser adding /# do the end of the address. I must be missing something major.
Hi. Thanx for this tutorial. It’s working.
But how to put a scroll in a popup window on a mobile device?
Now in a popup window on my mobile I have only part of the text.
This was a great tip. Much appreciated!
Hi Jeremy
That’s wonderful, even their official websites does not have such clean explanations.
Thanks again
Hi Jeremy
I’ve installed this amazing plug in and it works pefect, and now im trying to make something that will improve my website, but i dont know how.
I have an image and i defined an area with
The idea is when you click into that area, a lightbox appear. Ive tryed a lot by myshelf, i was looking for it but i dont find any solution.
Please, ¿can you help me? I need what i must write.
Thank you so much and king regards.
Wow!!! I’m finally able to successfully implement what I was trying to do for forever!
God Bless you!!! Perfectly explained for a perfect result!
Hi,
I have a question regarding the plugin,, I’ve been trying to solve the problem of my website using that plugin but I can’t still find the answer.
I am using Lightbox colorboxplus plugin for my website Revolution slider but I have a small issue about the image , The content is composed of text and image and I notice that the image(Image here is like a button where I used to click and to open content) size of what I am using as a trigger or link in order to open lightbox content is also the same of the image content, the content is suppose to have a larger/ bigger image than the image button, but I still can’t find ways how to make the image in the content size exactly what I want. , it’s still depends on the size of image button.
Can you help me ?
Hope you understand it, Thank you so much , God Bless!
Emz
Thanks for this Jeremy!! I was looking for a text based popup “on-click” that was also responsive. This was a perfect solution.
have a great one!
jason.
Glad it was helpful Jason!
How do I add it to the loop in the page php. What I’m trying to do is to have one click on a post in page/blog page and have the lightbox appear with post content.
Here’s my loop
‘have_posts() ) : ?>
have_posts() ) : $the_query->the_post();
?>
<article id="post-” >
<a href="” title=”Permanent Link to “>
ID, ‘en_proceso_class’, true);
?>
<div class="postthumbnail “>
<?php if ( has_post_thumbnail() ) { // check if the post has a Post Thumbnail assigned to it.
$image_src = wp_get_attachment_image_src( get_post_thumbnail_id(),'full' );
echo '’;
} ?>
ID, ‘location’, true); ?>
‘
Hi,
Great tutorial & plugin.
I’m having 1 problem however.
Everything works fine but if I close the lightbox but then click the link again the lightbox is empty the 2nd time?
Works perfectly!
Very good tutorial. Thank you 🙂