If there’s one thing almost every website needs it’s a good Call to Action (CTA). It’s one of the 8 simple rules of a landing page that converts and depending on how your site is structured they can be used across your website in various places.
We were recently working on a project which utilized 3 different CTAs. Working with Advanced Custom Fields’ Options Page functionality and WordPress’ template part structure we were able to easily tackle this aspect of the site’s design. We’ll walk you through how we built it in this real world example.
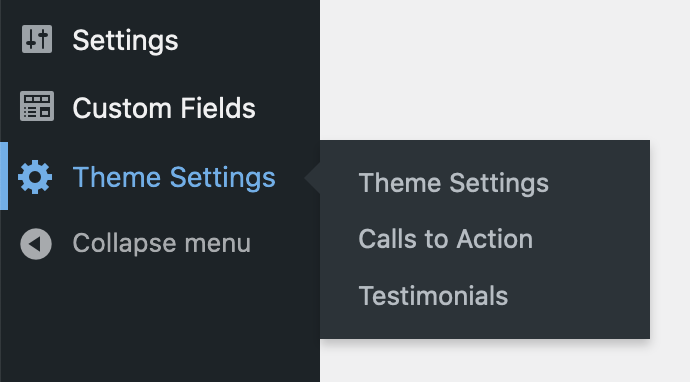
The first thing we did was set up an options page with a sub page for all of the CTA content:

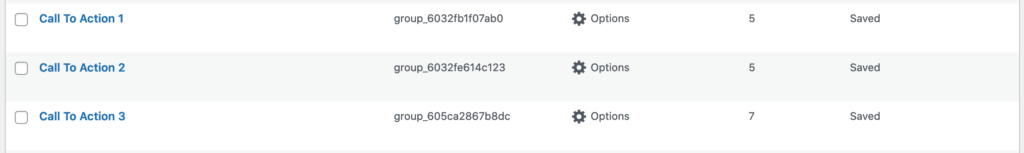
Within ACF we created 3 Field Groups, one for each CTA:

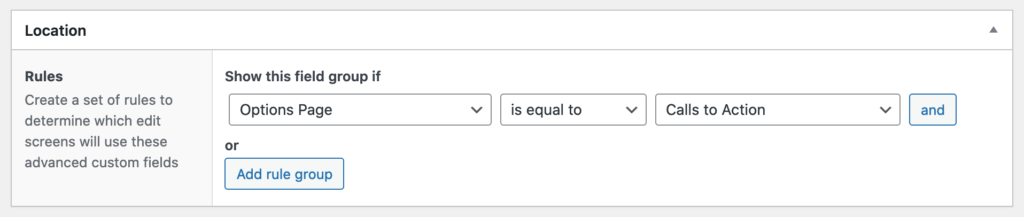
And assigned them all to the Calls to Action options page:

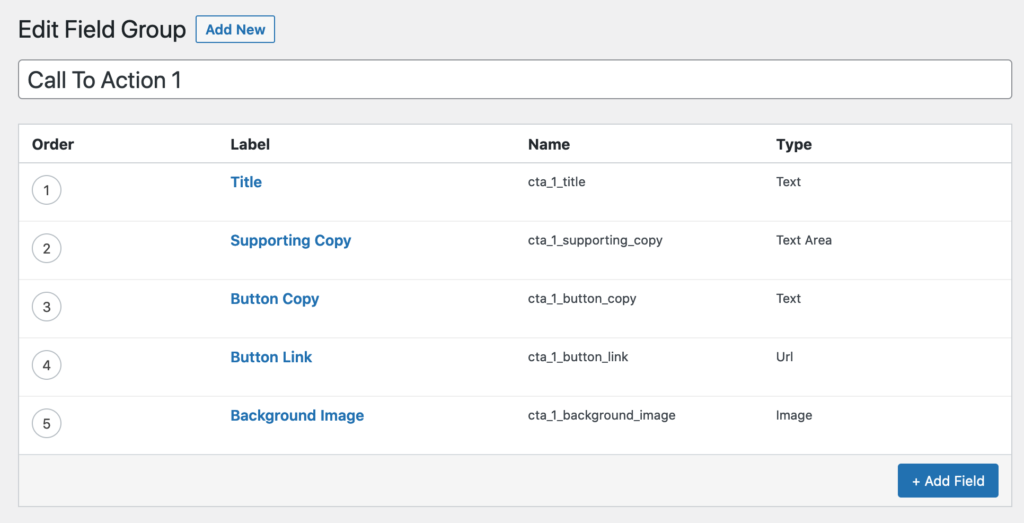
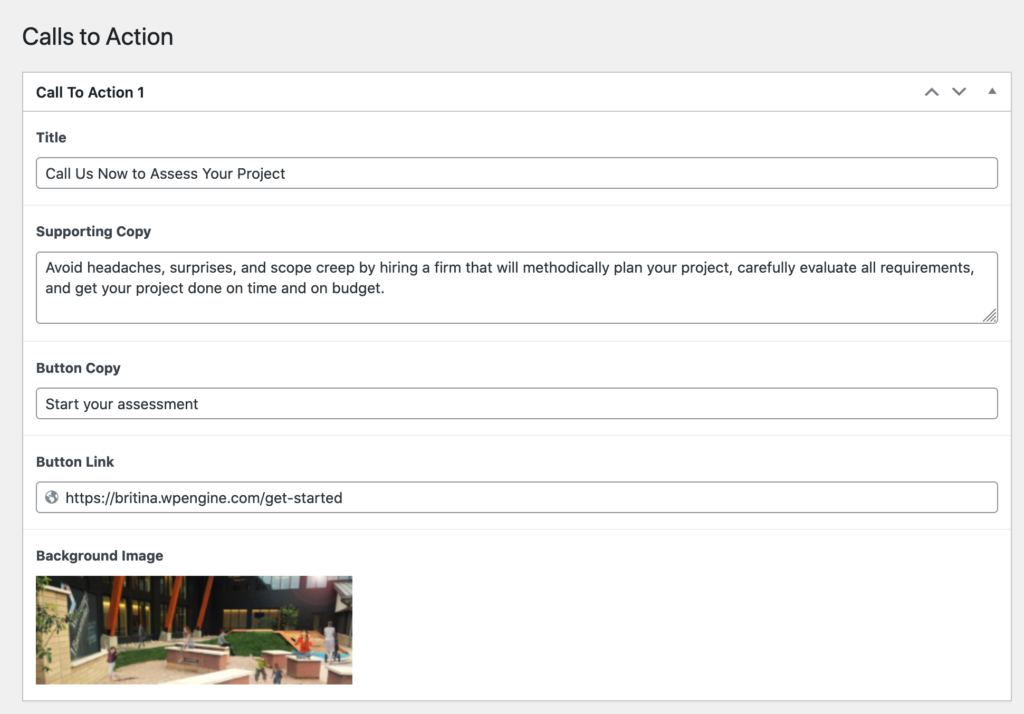
Each CTA needed the following elements — title copy, supporting copy, a button (copy + link), and a background image:

Which looks like this on the options page:

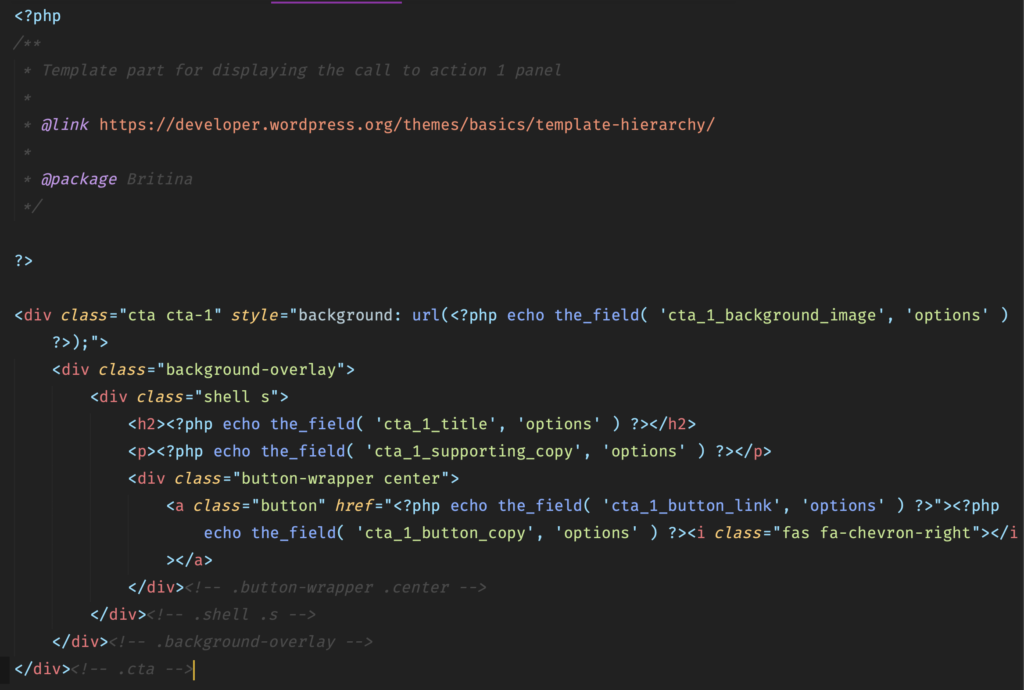
We then coded out a template part to build out the CTA panel:

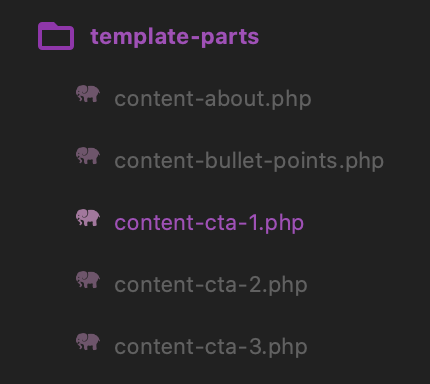
And repeated this in our theme files for each CTA panel:

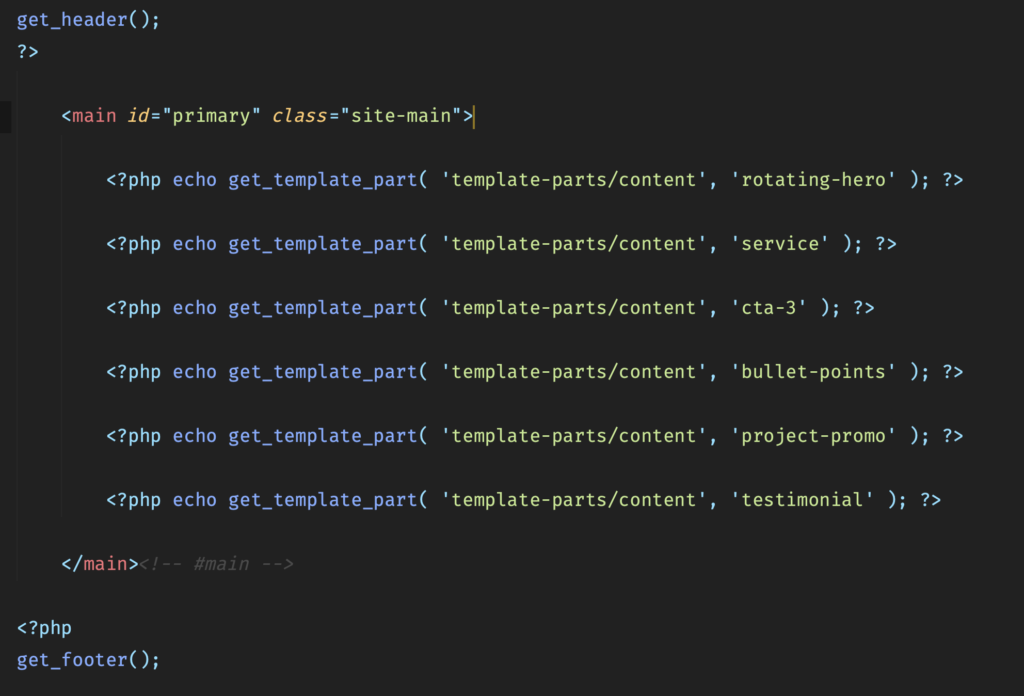
We then called in this template part on the various pages of the site as needed like this:

By utilizing both ACF’ options page and WordPress’ template parts functionality we were able to provide our client one easy location to make an edit to a Call to Action and then call in across the site in various places.
