
I started to see code in a whole new way when I discovered every page load is just a series of hooks, filters, and triggers. When a certain action or trigger “fires”, run this function over here. This new mindset has changed the way I approach solving problems in my WordPress development.

For example, a few weeks ago I got a call from someone who wanted to add custom functionality to their Gravity Forms and Gravity View workflow. When the “approved” status of an entry was changed from no to yes, they wanted to fire off a notification and create a new user on the site with the data.
The Thought Process
My first thought was an action or filter hook.
WordPress and Gravity Forms offer a ton of hooks that “fire” in a certain order when different things happen on the site. I checked to see if an action fired when the status of the entry was changed, but couldn’t find one in WordPress core or the plugins.
My next thought was AJAX.
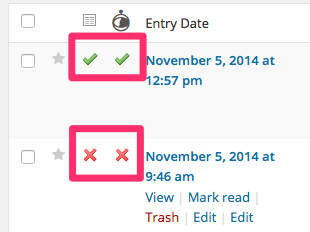
When you click the status button it changes from a red “x” to a green checkmark. It saves this change to the database using AJAX, which means I could use AJAX to trigger my functions for user creation and sending the approval notification.
Using Javascript I listened for when a red “x” on an entry was clicked and changed it to approved status. This user generated trigger is what I needed in order to fire off my custom functions. In this case, Gravity Forms and WordPress didn’t have the specific hook I needed, but plain old Javascript did.
Conclusion
When you build a feature that relies on something else happening first, think about the different triggers that are available to you. Check the hooks and filters in WordPress and plugins, use Javascript, or try another way.

Thanks for important tips. Nice post.